On this page…
font-size
You can specify the size of your fonts using any of these:
[absolute-size]
[relative-size]
[length]
[percentage]
inherit
[absolute-size]
| absolute-size | Scaling Factor | HTML hx |
|---|---|---|
xx-large |
2/1 | h1 |
x-large |
3/2 | h2 |
large |
6/5 | h3 |
medium |
1 | h4 |
small |
8/9 | h5 |
x-small |
3/4 | |
xx-small |
3/5 | h6 |
[relative-size]
You have two choices:
largersmaller
[length]
Use a fixed size, specified using either relative or absolute units.
Relative
em(the width of the letter m)ex(the height of the letter x)px(pixels)
Advantages to using em:
Advantages to using
px:
Disadvantages to using px:
- Mobile devices with very high density screens (the iPhone 4 & up, for instance, has 326 ppi [pixels per inch]) mean that small fonts like 12px are very difficult to read.
If you're going to use em (which I recommend), here's a good method:
body {
font-size: 100%;
line-height: 1.3;
font-family: Helvetica, Tahoma, sans-serif;
}
h1 {
font-size: 2em;
}
h2 {
font-size: 1.5em;
}
Absolute
Do not use absolute units to specify font sizes for use on computer screens. Instead, these are to be solely used with print style sheets.
in(inches)cm(centimeters)mm(millimeters)pt(points; 1 pt is 1/72 of an inch)pc(pica)
Examples:
font-size: 1em;
font-size: 16px;
[percentage]
The percentage is relative to parent’s font size. Note that using a decimal is like using a percent sign! In other words, this:
150%
is the same as this:
1.5em
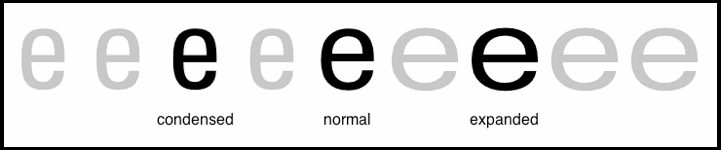
font-stretch
A font has three basic values for stretching, which can then be expanded upon:
Condensed
Normal
Expanded

Possible values are:
ultra-condensedextra-condensedcondensedsemi-condensednormalsemi-expandedexpandedextra-expandedultra-expanded
NOTE: This was a CSS 2 property, but was dropped in CSS 2.1 due to lack of implementation, & is now a CSS3 property that (as of early 2012) is supported only by IE 9+ & Firefox 9+.
font-style
You have four possible variants:
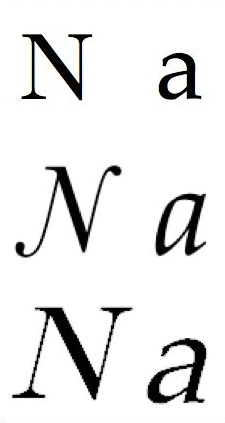
normalitalic: If you specifyitalicbut such a face doesn't exist for that font,obliqueis automatically created on the fly & used.oblique: If a font wasn't built with an italic face, then oblique "creates" a pseudo-italic face on the fly by simply sloping the letters. In the figure below, the top face is normal, the middle is italic, & the bottom is oblique. Note how the oblique looks pretty much like the normal, just slanted, but the italic is very different.

inherit
font-variant
You have three possible values:
normalsmall-caps: Instead of this—Scott Granneman—small-capsmakes words look like this: Scott Granneman. Don't use this all over a site; however, it can look nice in headers.inherit
font-weight
Possible values are:
normalboldbolderlighter100,200,300,400,500,600,700,800,900: For fonts that only provide normal & bold faces,100-500are normal &600-900are bold.inherit
This table makes the preceding values more understandable:
| Numeric Weight | Description | font-weight Value |
|---|---|---|
100 |
Thin | |
200 |
Extra/Ultra Light | |
300 |
Light | |
400 |
Normal | normal |
500 |
Medium | |
600 |
Semi/Demi Bold | |
700 |
Bold | bold |
800 |
Extra/Ultra Bold | |
900 |
Black/Heavy |
