Create a new project named simple-table. Create a file named index.html.
The <title> is Conan the Barbarian Plays D&D.
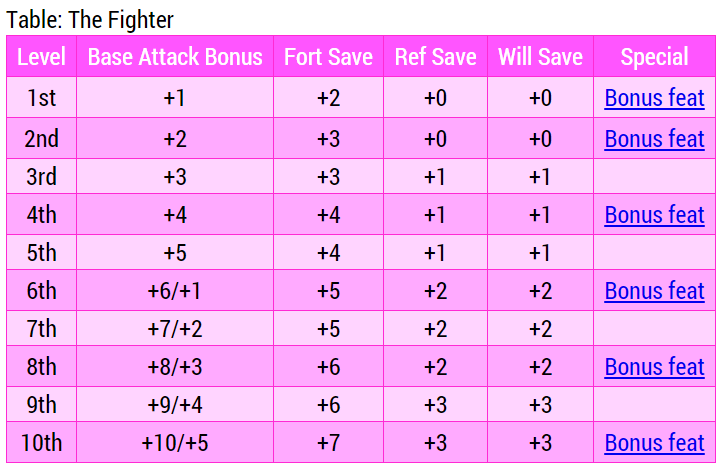
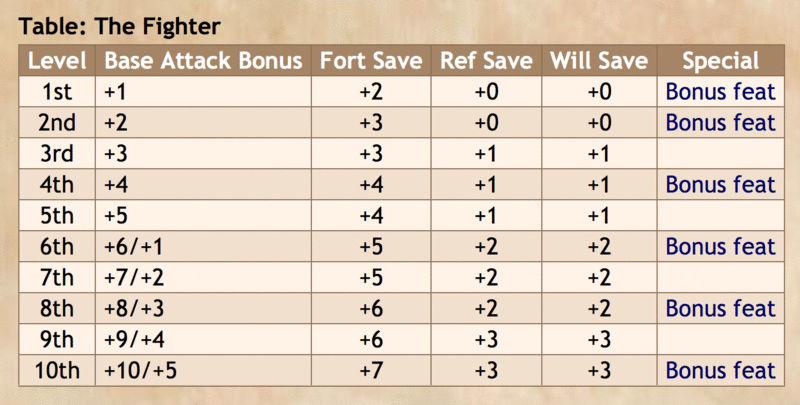
Recreate the following image as an HTML table. Style it with CSS. Feel free to change any of the following to make the table as attractive as possible:
- fonts
- colors
- text alignment
You do not need to worry about the yellowish background texture!

Sample Tables From Other Students
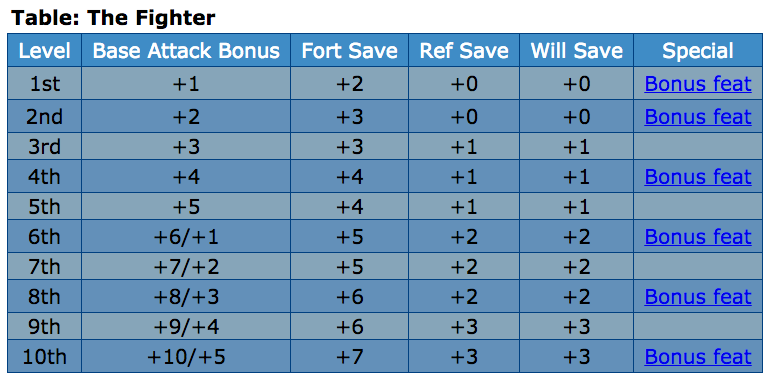
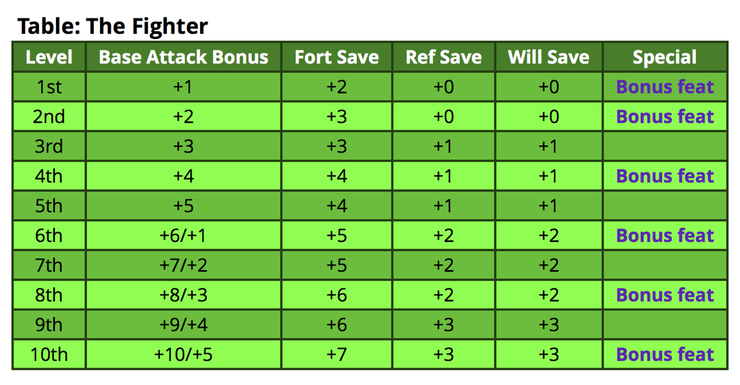
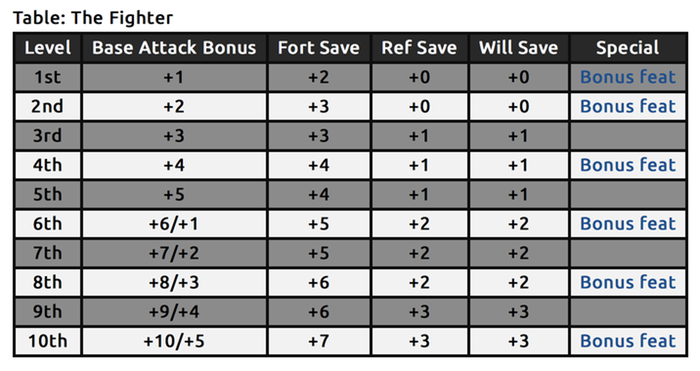
Here are some tables created by other students to give you some ideas. In order, they were created by:
- Bren
- Kelsey
- Elliot
- Chris