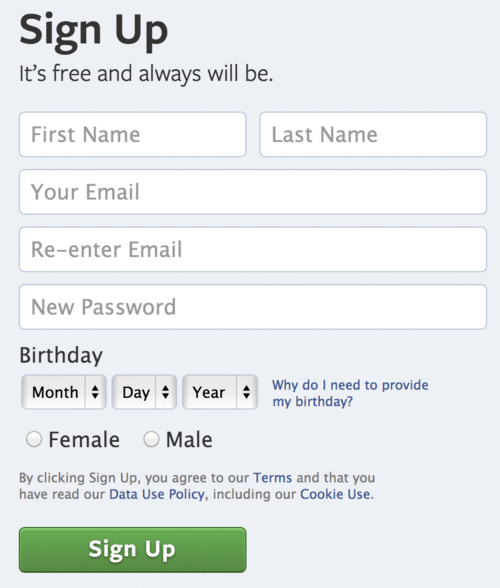
Create a new project called facebook-form. In it, create a file named index.html & create a webpage that contains a form that looks similar to this:

HTML & CSS
This assignment introduces the following HTML elements, CSS selectors, & CSS properties. You should use every one of these elements, selectors, & properties to complete the assignment.
Metadata
The <title> is I’m Going to Sell All Your Personal Information.
Helping Users
Facebook uses the HTML5-only placeholder attribute. Grey text disappears automatically when a user clicks in the text box & types, & then reappears if the user clicks out of the text box without filling anything in first. Here’s some sample code:
<input type="text" name="first_name" size="15" maxlength="100" placeholder="First Name">
Years
Facebook’s Year select list starts in the early 20th century & ends over a hundred years later. You do not want to type in over 100 years! Instead, you want it generated for you.
The easiest way to copy an already-generated select list is to search Google for list of years & copy the results. This is a pretty good one, but there are others. And I also made one for you (although you’ll need to add the last few years yourself)!
Fonts & Colors
Facebook appears to use these font stacks for its form:
"Freight Sans Bold", "Lucida Grande", Tahoma, Verdana, Arial, sans-serif"Freight Sans", "Lucida Grande", Tahoma, Verdana, Arial, sans-serif
If you think you can do better, do so by embedding a font using Google Fonts. If you’re feeling super-lazy or can’t find anything better, just use Facebook’s font stacks.
The button’s color is #659d50.
Testing
You have to test your form to make sure that the proper data is being submitted. If you use an app on your computer like Outlook or Mail on OS X, things should be fine. But if you’re like most college students, you use some webmail service, like Gmail, Outlook.com (formerly Hotmail), Yahoo Mail, or AOL, & that will not, by default, open an email with your data in it. However, there are ways you can fix this so webmail services will work. Head over to “A guide to getting webmail services to work with mailto links”, a post I wrote on my tech blog, to learn how.
