Create the project
Create a new project called responsive. Create the following folders inside the project folder:
imagesscriptsstyles
Add files
Download the following file (right-click on it & select Download Linked File As… or Save Links As… or whatever your browser calls it) & place it in the responsive project folder: page-sidebar.html.
Download the following file & place it in the styles folder: main.css. Make sure it’s named main.css.
jQuery is a JavaScript framework (the most popular in the world!) that Bootstrap relies on. Go to jQuery’s download page & download the file at the link that says something like Download the compressed, production jQuery 1.11.1 (keep in mind, that number will change with new releases!). Important: make sure you rename the file from something like jquery-1.11.1.min.js to jquery.min.js!
Download & place Bootstrap files
Go to the Getting Started page at Bootstrap & click on the button labeled Download Bootstrap. Your browser will download a file named something like bootstrap-3.3.1-dist.zip into your computer’s Downloads folder. Unzip the file, & you’ll end up with a folder named dist that contains the following folders & files:
cssbootstrap-theme.cssbootstrap-theme.css.mapbootstrap-theme.min.cssbootstrap.cssbootstrap.css.mapbootstrap.min.css
fontsglyphicons-halflings-regular.eotglyphicons-halflings-regular.svgglyphicons-halflings-regular.ttfglyphicons-halflings-regular.woff
jsbootstrap.jsbootstrap.min.jsnpm.js
Move the contents of the css folder into the project’s styles folder.
Move the fonts folder (the entire folder, not just the contents) into the project’s folder.
Move the contents of the js folder into the project’s scripts folder.
Results
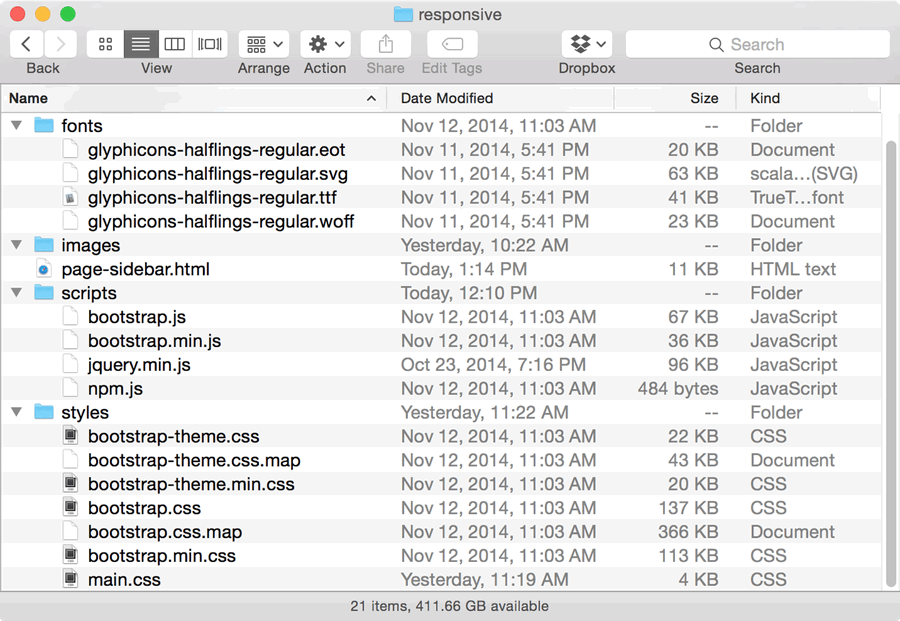
Your project’s folder should now look like this:
fontsglyphicons-halflings-regular.eotglyphicons-halflings-regular.svgglyphicons-halflings-regular.ttfglyphicons-halflings-regular.woff
imagespage-sidebar.htmlscriptsbootstrap.jsbootstrap.min.jsjquery.min.jsnpm.js
stylesbootstrap-theme.cssbootstrap-theme.css.mapbootstrap-theme.min.cssbootstrap.cssbootstrap.css.mapbootstrap.min.cssmain.css
Here’s a picture of the same thing: